[Gradle] 3. 간단한 view 단을 띄워보자
0. spring 을 사용하는 방법
spring을 사용하게 되면 java web 개발에 많은 기능들을 제공해준다.
특히, spring boot는 spring 생태계 전체를 아우르면서 편리하게 사용가능하도록 해준다.
하지만 그 규모가 너무나 방대하고 양이 많기 때문에 필요한 걸 찾는게 중요하다.
에 들어가서 Projects -> Spring Boot -> Learn -> 해당 버전의 reference documents -> 설명에서 검색해서 찾으면 된다.
이 능력이 굉장히 중요하다.
ex. welcome page 를 만드는 법을 찾고 싶으면, 이 곳에 들어가서 여기저기 들어가보고 검색해보면서 찾으면 된다.
1. welcome page 만들기
딱 홈페이지를 들어갔을 때 가장 먼저 보여지는 welcome page를 만들어서 view 단으로 띄워보자
기본적으로 spring boot (gradle)로 만든 web project에서는
resources/static/index.html
이 위치에 있는 파일을 기본 welcome page로 띄운다.
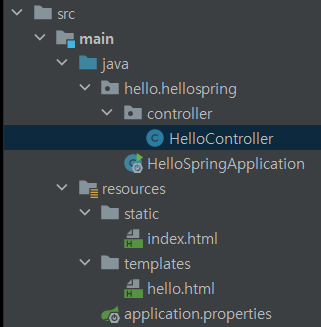
src/main/resources/static/index.html 을 만들고
src/main/java/hello.hellospring/HelloSpringApplication 을 실행시켜주면
localhost:8080 에 들어갔을 때 창이 뜨는 걸 알 수 있다.
하지만 이건 단순한 정적 페이지이다.
그래서 파일 위치도 resources/static/ 에 있는 것이다.
이제 동적인 페이지를 만들어보자.
template engine을 이용해서
2. template engine
이제 template engine을 통해 동적인 페이지를 만들어보자.
우리는 지금 template engine으로 thymeleaf 를 사용할 예정이다
3. controller 를 만들자
controller 가 MVC pattern의 web project의 기본이다.
controller 의 위치를 지정해보자.

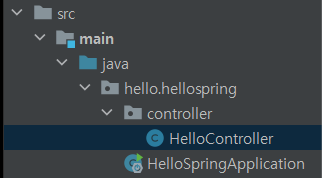
src/main/java/ 에 보면 spring boot 에서 프로젝트 생성할 때 지정한 package 이름이 있다.
나의 프로젝트에서는 hello.hellospring 라는 이름으로 package를 설정했다.
그 아래에 controller 라는 폴더를 만들고
HelloController 라는 class 를 하나 만들어준다.
여기서 중요한 건, 그냥 folder 이름이 controller 이고, class 이름이 HelloController 라고 해서 controller 가 되는 게 아니라는 것이다.
이름은 그냥 이름일 뿐이다.
심지어 spring boot 에서 기본적으로 세팅이 되어진 이름도 아니고, 그냥 방금 내가 만든 이름인 것이다.
그렇다면 어떻게 하면 이 class 가 controller 가 될 수 있을까?

그 정답은 annotation 이다.
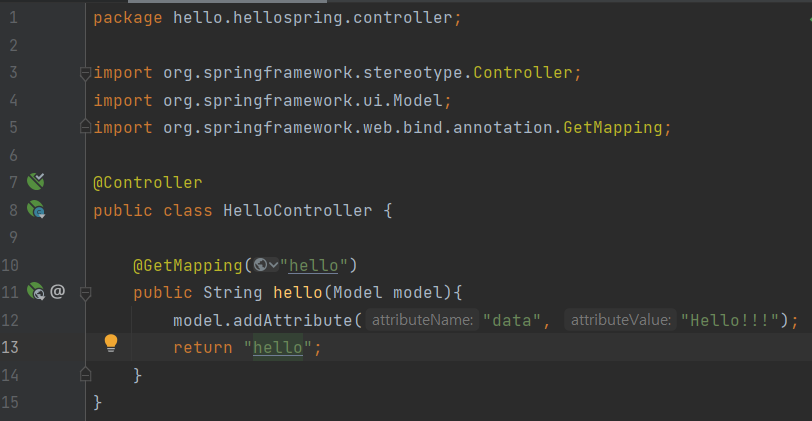
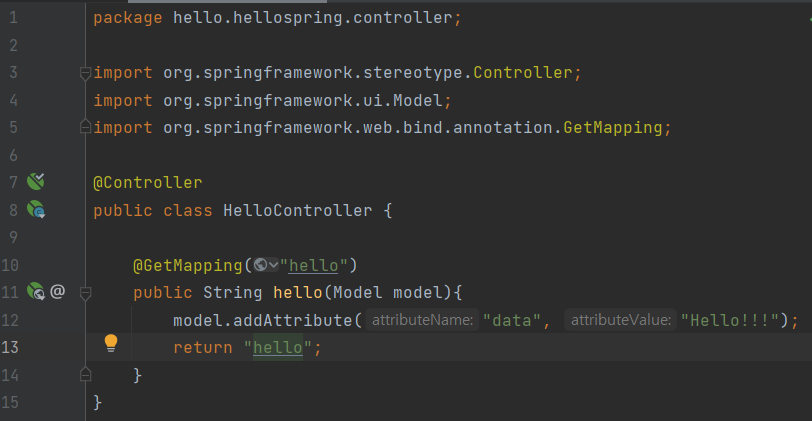
class HelloController 위에 @Controller 라는 annotation 을 추가해주면 된다.
(당연히 Controller 를 import 해줘야 한다)
이제 client와 server 소통에서 이 class 가 controller의 역할을 하게 된 것이다.
4. mapping 을 해보자
외부에서 welcome page url 뒤에 뭔가를 붙인다고 생각해보고, 그것을 mapping 해보자.
우선 우리는 localhost:8080 이 기본이다.
이 뒤에 /hello 를 붙인, localhost:8080/hello 를 주소창에 넣었을 때 어떤 행동을 할지 정해보자.

mapping 도 annotation으로 간단하게 할 수 있다.
@GetMapping("hello") 를 통해 url 뒤에 /hello 를 검색한다면 이것을 실행시키라고 명령한다.
위 코드에서는 localhost:8080/hello 주소창에 치면,
hello( ) method를 실행시키라고 코드를 짠 상태이다.
public String hello(Model model){ ... }
에서 parameter 로 주어진 Model 의 경우, MVC 에서 그 Model이 맞다.
localhost:8080/hello 를 주소창에 치면 spring에서 hello( ) 에 Model의 instance인 model 을 임의로 생성해서 넣어준다.
그러면 그 model 객체에 addAttribute( ) 를 통해 name 과 value를 넣어주면 된다.
name은 "data" , value는 "Hello!!!" 로 넣었다.
앞으로 이 model 객체에 "data"라는 이름의 속성을 요청하면 "Hello!!!" 라는 value가 나올 것이다.
마지막으로 return "hello"; 를 해준다.
여기서 "hello" 는 src/main/resources/templates/hello.html 을 의미한다!!
이게 아주 아주 중요하다.
return 은 client 에게 보낼 .html 파일의 이름을 말한다!
5. dynamic web page 를 만들자
controller class에 return "hello"; 를 작성했으니 실제로 만들어보자.
src/main/resources/templates/hello.html 을 만들면 된다.
아까와는 다르게 resources/static 이 아닌 resources/templates 아래에 만들어야 한다.

가장 중요한 건, 해당 html은 static이 아닌 templates에 만들어졌다는 것이다.
이 말은 template engine 이 필요하다는 말!

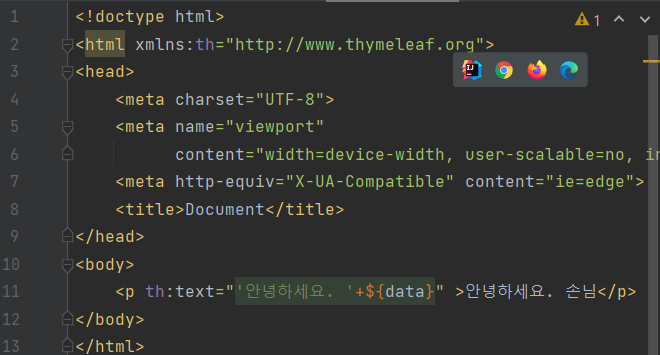
<html> tag 안에 <html xmlns:th="http://www.thymeleaf.org"> 라고 적어주자.
그럼 이제 tag를 적을 때 thymeleaf를 실행시키고 싶으면 th: 를 적으면 된다.
코드를 보면 p tag 안에 th: 라고 적혀있다.
<p th:text="'안녕하세요. '+${data}"> 안녕하세요. 손님</p>
th: 를 적었기에 thymeleaf 문법을 사용할 수 있게 되었다.
${data} 를 통해 name="data" 인 model 의 value를 적을 것이라고 작성해둔 것이다.
아까 controller의 hello method를 보면
parameter로 Model model 을 넣었다.
그 model에 addAttribute("data", "Hello!!!") 를 넣었던 것 기억할 것이다.
즉, ${data} 위치에는 Hello!!! 가 들어갈 것이다.

이제 localhost:8080/hello 에 들어가면 이런 화면이 뜬다.
6. 과정 정리
이제 흐름을 정리해보자.
(1) web browser에서 localhost:8080/hello 를 던진다
(2) spring boot 안에 내장하고 있는 tomcat server에서 이것을 받는다
(3) controller 로 값을 넘긴다
(4) hello 라는 이름으로 mapping 된 코드를 찾는다
(5) @GetMapping("hello") annotation이 연결된 hello( ) 를 실행시킨다
(6) hello( ) 안에서는 spring에서 만든 model instance에 name을 "data", value를 "Hello!!!"를 넣어줬다.
(7) return "hello"이기 때문에 spring 의 viewResolver 가 src/main/resources/templates/ 에서 hello.html 을 찾는다.
(8) viewResolver가 resources/templates/hello.html 에서 th: 를 hello.html 파일로 처리한다.
(9) 이제 변환된 hello.html 을 web browser에 반환한다.